WordPress 画像 挿入と表示方法のいろは 【WP自習部屋】

ワードプレスでサイトを作り、記事をアップしていくときには、記事内に「画像」があると説明やその時の状況など細かく伝わる感じがしますよね。
文章だけではなく、一緒に入って来る視覚の情報も大事になってきますが、その画像をどういった方法で貼り付けていったら一番いいのか?と思っている方へお届けします。
画像の添付と記事の作成
このサイトでも、色々な設定の説明で「画像」を使用しています。
自身もそうですが、文章の説明だけより、遥かに理解してもらえると思っているからです。(WPを理解するうえで私も、そんなサイトにお世話になっております)
違う内容のサイトだとしても、画像は一つの大事なアイテムになってくると思っています。
そんな画像を、ペイントの活用や画像圧縮サイト「TinyPNG」使用の画像圧縮をサイト内で紹介していました。
今回はワードプレスでの実際の画像使用方法をお伝えしたいと思います。
サイトアップに記事添付
加工&保存した画像や無料画像サイトから保存した画像をサイトへアップして記事やサイト装飾に使用します。
ここで注意するのが「画像名」です。
特に無料画像サイトからダウンロードした画像ファイル名は「alberta-2297204_1280」と画像の元々の名前が記入されています。

これを使いたい記事内容に合わせて変更していて欲しいんです。
この記事の場合「Wordpress 画像 挿入と表示方法のいろは」ですから、「Wordpress 画像」と言う事でします。

画像を分けるとか、見つけやすいと言う意味もありますが、もっと大事なこともあるんです。
それは、後半の「記事内の画像はGoogle検索にも大事」で説明していきます。
画像名を変更し、画像圧縮サイト「TinyPNG」で圧縮したらサイトへのアップです。
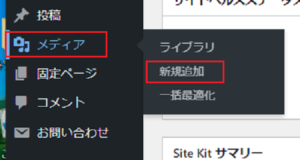
ワードプレスの管理画面から「メディア」➡「新規追加」をクリックします。

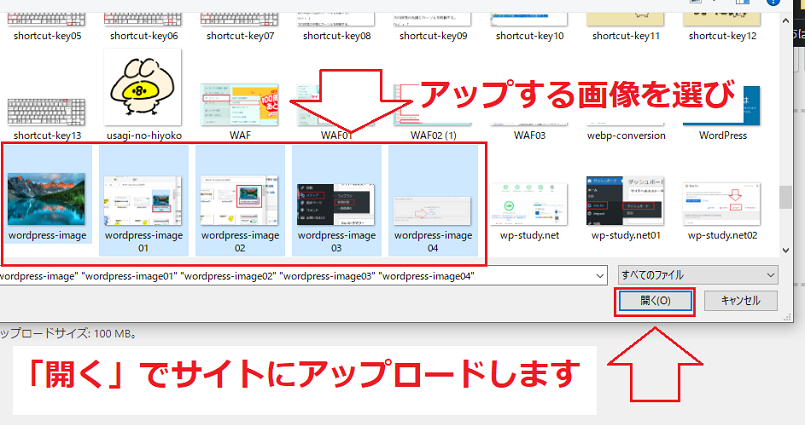
アップロードしたい画像のファイルを表示させ、(クリック)

開くをクリックするとサイトに画像のアップが始まります。

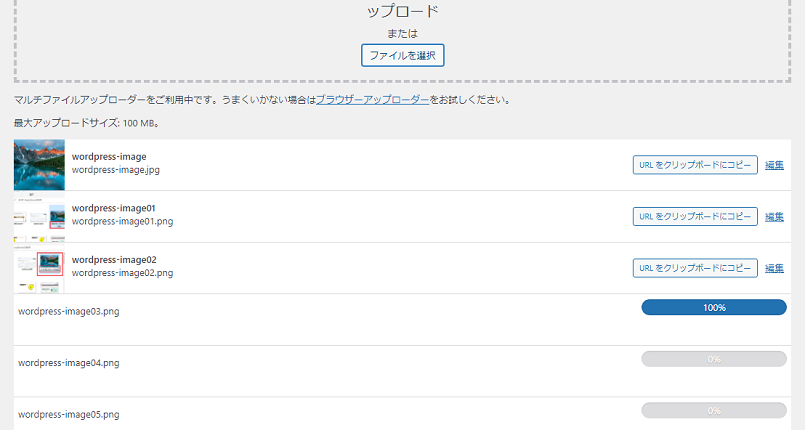
これでサイトに画像がアップロードされました。
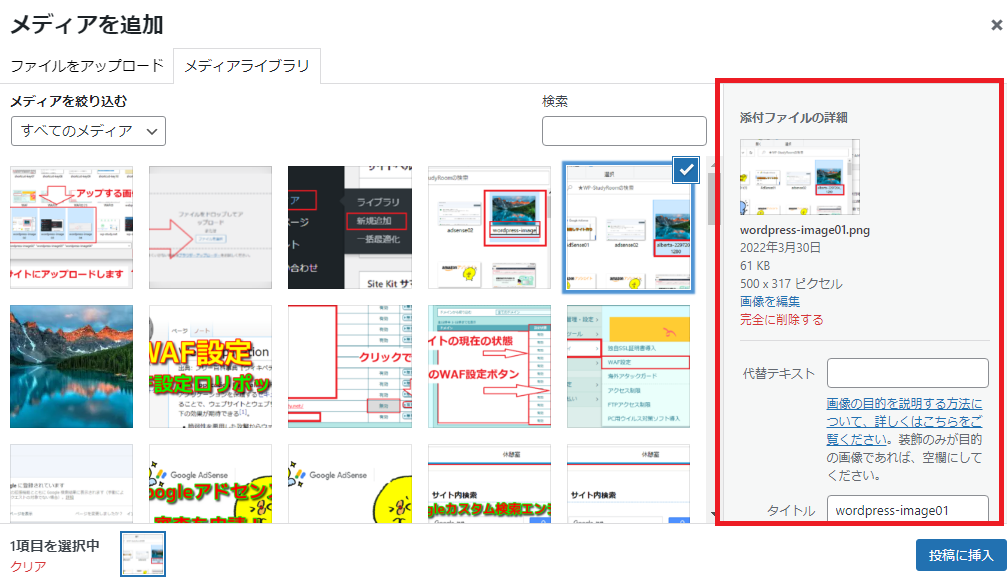
画像を記事内に挿入するには記事制作画面上の「メディアを挿入」をクリックし「メディアライブラリ」を開き、挿入したい画像をクリックし「投稿に挿入」をクリックします。


画像が記事内に挿入されましたが、大きさやキャプション、代替テキスト、タイトル等表示するための作業も、実は必要なんです。
記事内の画像はGoogle検索にも大事
画像を記事内に挿入・添付しようとクリックすると「メディアを追加」画面が開かれ、画像をクリックして選ぶと画面右に「添付ファイルの詳細」が表示されると思います。

添付画像の大きさだけ選んで貼り付ける事が多いかもしれません。
このサイトは現在Googleアドセンスに認証審査を申請しています。
その関連でGoogleを検索している中に
「画像もGoogle検索の対象」で画像にも検索事項を付けておいた方がいい。
と言う事項を見つけました。
Yahoo!検索でもGoogle検索でも「画像」のメニューがあり、そこに表示される画像は検索に対して関連する画像が表示されます。
サイトや表題だけでなく作成に使用した画像も「検索対象」なんです。
その為に、画像にも記事と関連した「検索される名前」を使用した方がいいと言う事です。
検索される為の作業
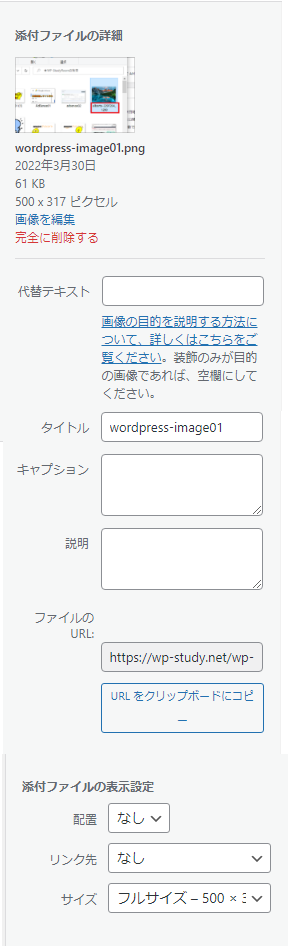
「メディアを追加」画面の「添付ファイルの詳細」が表示されます。

内容は
タイトル
画像検索の結果や、画像を拡大した際にタイトルとして上部に表示されます。
※入力をしない場合には、画像ファイル名が自動的に入力
キャプション
画像下に画像の説明文を表示したい場合に入力します。空白の場合なし
代替テキスト
クローラーが評価の対象としている最も重要な項目で、何を表す画像なのかを選別されます。
何かの不具合で画像表示が出来ない場合などには代替テキスト文字が反映されます。
説明
HTMLにもWEBページ上にも表示されない自分用の画像のメモと考えてもらうといいと思います
ここで大事になる項目は、題名と代替キャプションになります。
画像の題名は何の画像なのか?と、代替キャプションはその画像の説明になります。

上の写真の題名は「yoffe+」(ヨフプラスと言っておやつ記事に登場するお気に入りのケーキ屋さんです)
代替キャプションは「あんことバターのスコーン」
題名と代替キャプションの考え方は、どこ(題名)の何なのか(代替キャプション)になります。
このサイトでよくプラグインの設定など紹介していますが、その時の画像は
題名は「○○○○○○○(プラグインの名前)」
代替キャプションは「○○○○○○○(プラグインの名前)設定」
等にしています。
変更したらすぐ効果が出ると言う事ではありませんが、どこから何を検索した人が訪問してくれるのかわかりません。
一つ一つの積み重ねが大事になってくると思っていますので、画像のアップや添付時には一工夫して、Google検索が他サイトと分けるポイントがあるサイトがいいと思います。
サイトの画像添付のワンポイントでした。










 ーーーーーー
ーーーーーー










ディスカッション
コメント一覧
まだ、コメントがありません