Simple Site Map Pageでサイトマップページを設置する簡単な方法【サイト設定編】

サイトマップはGoogleに対してもSEO効果が上がると言われていますので、多くの人がサイトに取り入れていると思います。
サイトマップを取り入れているなら、SEO効果を上げたり訪問者に対しても便利な機能として「サイトマップベージ」を設置してみる事も一つの方法だと思います。
サイトマップをフル活用
サイトマップはインストールしたプラグインで作成され代表的な物でXML Sitemaps(旧Google XML Sitemap?)、XML Sitemap Generator for Google、XML Sitemap & Google News、All in One SEO等多くのサイトで使われていますし、機能満載のJetpackにもサイトマップの機能が搭載されています。
サイトのコンテンツをしっかり検索エンジンに認識してもらうためにも、サイトマップは必須になるので、自動生成し検索エンジンに通知する機能のプラグインを使用するんですが、他の活用方法もあるんです。
サイトマップページ設置方法
サイトのナビにホームやお問い合わせ、プライバシーポリシー等設置していると思いますが、ここにサイトの「サイトマップ」があるとちょっとカッコいい!(Google的なSEO効果もあります)
サイトマップ作成手順は使用しているテーマで違いますが、今回は私が使用しているcocoon(コクーン)とLuxeritas(ルクセリタス)でのサイトマップページ設置を紹介したいと思います。
サイトマップ作製プラグインをインストールして使用している状態でスタートです!
cocoon(コクーン)サイトマップページ設置
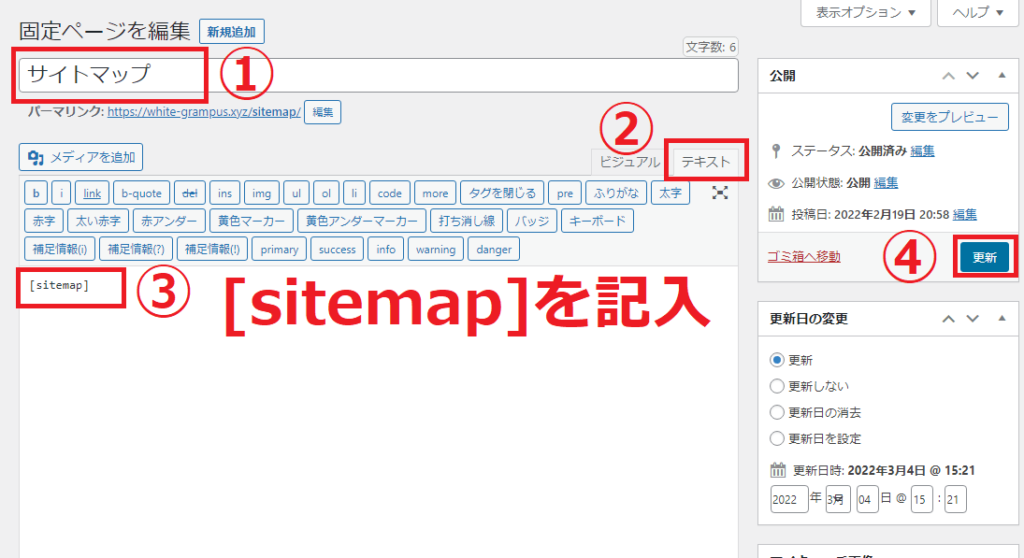
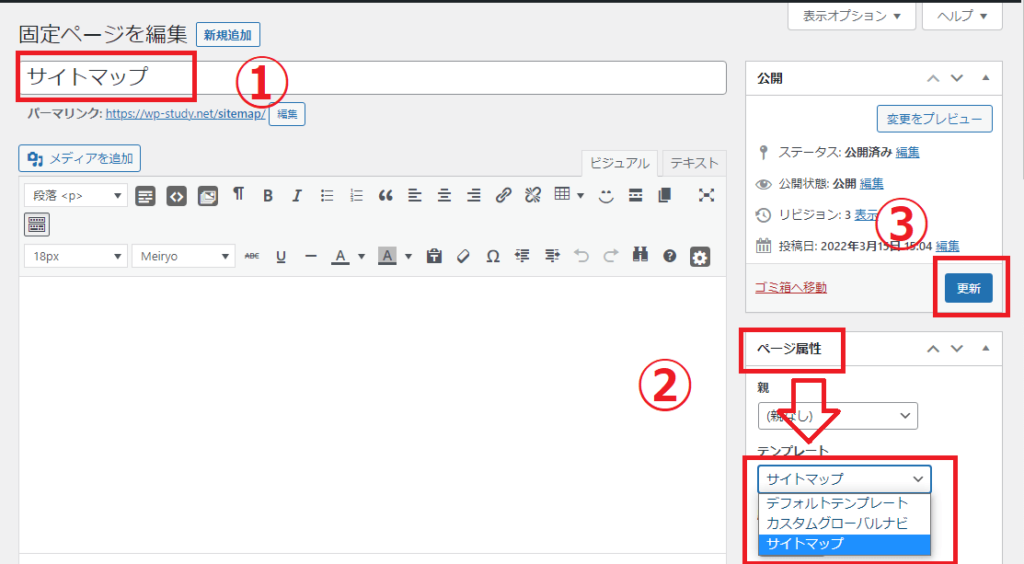
固定ページで新規追加で「サイトマップベージ」を作成します。
①題名を「サイトマップ」
②作成を「テキスト」に切り替える
③ [sitemap] をコピー&ペーストで貼り付ける
④公開または更新

これで「サイトマップベージ」が出来ましたので、サイトへの設置です。
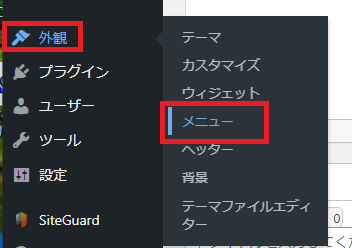
外観からメニューページに移動します。

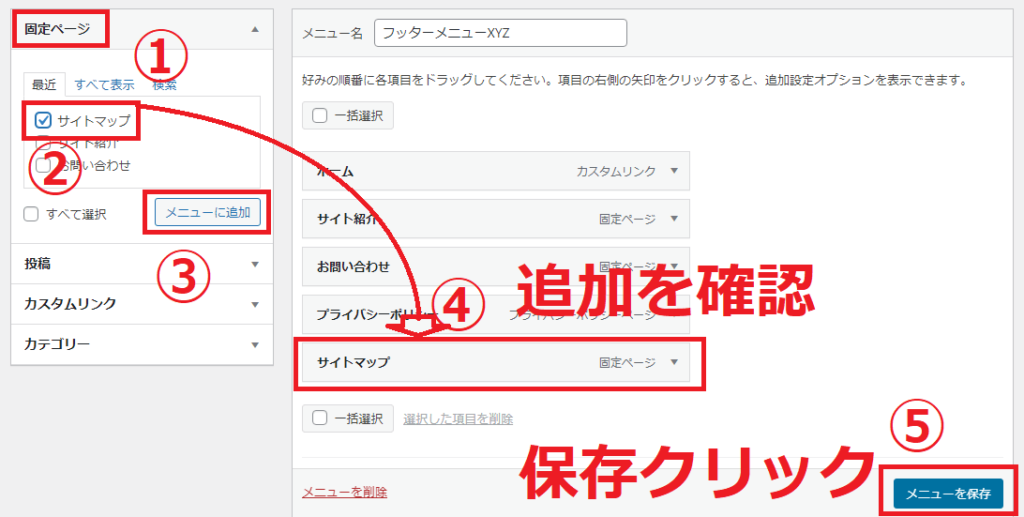
設置したい場所のメニューを選びます(このサイトはフッターメニュー『サイト下のメニュー』に追加します)
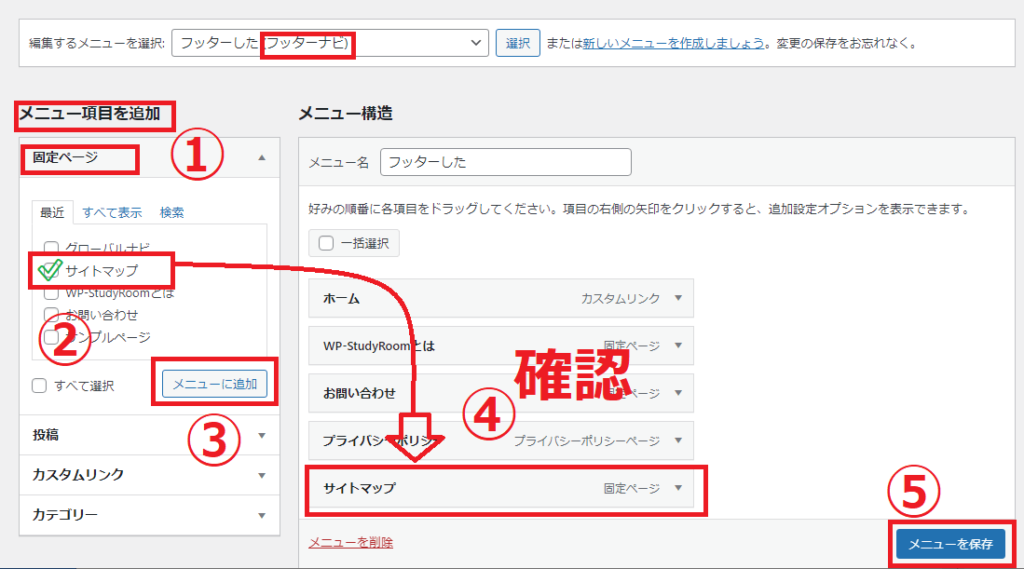
①メニュー項目追加から「固定ページ」
②サイトマップにチェックを入れ
③メニューに追加をクリック
④フッターメニューに追加され太事を確認し配置位置を確認
⑤メニューを保存

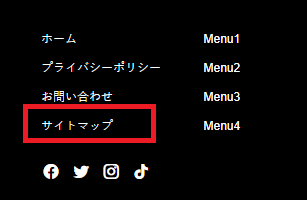
サイトで確認すると「サイトマップ」が設置されています。
クリックでサイトマップページへ

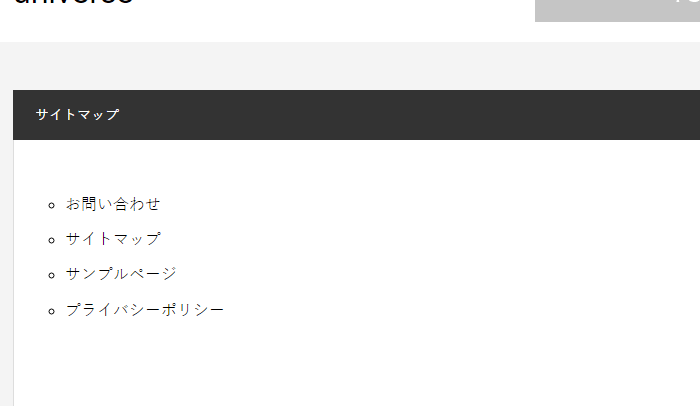
こんな感じです。
Luxeritas(ルクセリタス)サイトマップページ設置
Luxeritas(ルクセリタス)はサイト作成に特化したテーマでサイトマップページ作成も簡単です。
固定ページから「新規追加」
①題名を「サイトマップ」等記入
②右の「ページ属性」から「サイトマップ」を選ぶ
③公開&更新をクリック

これでサイトマップベージは出来ました。
サイト設置はcoconと同じで
外観からメニューへ移動します。
①固定ページ選択
②「サイトマップ」にチェック
③メニューに追加をクリック
④メニューに追加&配置位置を確認
⑤メニュー保存をクリック

これで設置完了です。
こんな感じに出来上がりました。


他のテーマの仕様もまちまちですが、このプラグイン「Simple Site Map Page」でどのサイトにでもサイトマップページが設置できるんです
Simple Site Map Pageでサイトマップベージ設置
Simple Site Map Pageはとても簡単にサイトマップページの作成と設置が出来ます。
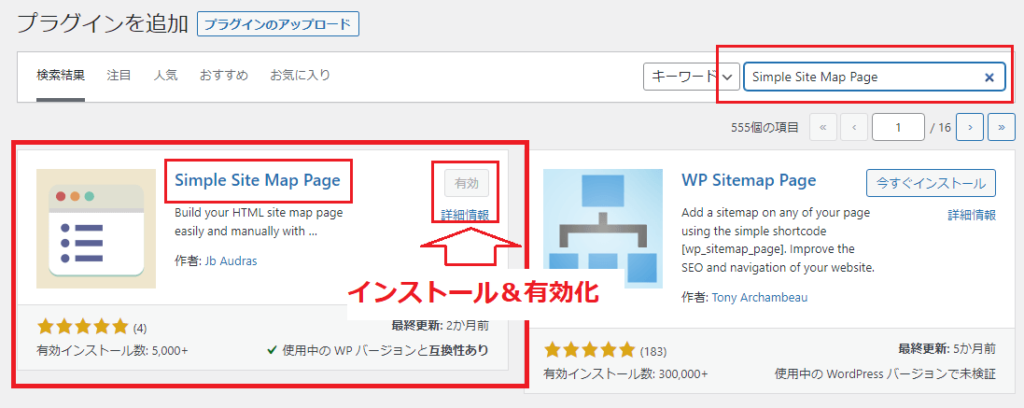
プラグイン➡新規追加で検索に「Simple Site Map Page」

確認しインストール➡有効化
次はサイトマップページをあらかじめ作っておきます。
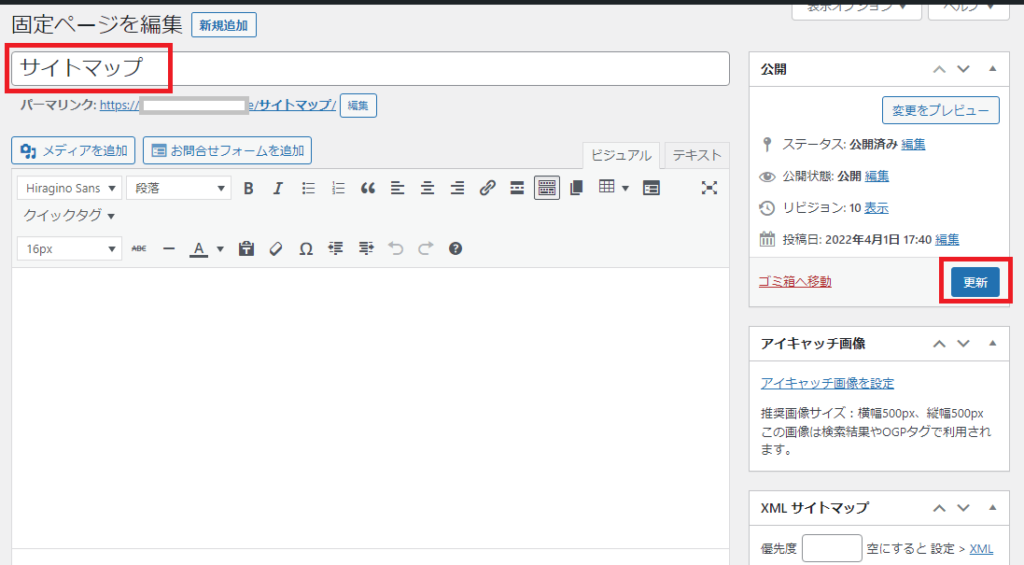
固定ページから新規追加で題名が「サイトマップ」と記入し公開をクリックします。

サイトマップと言う題名の固定ページが出来ました。
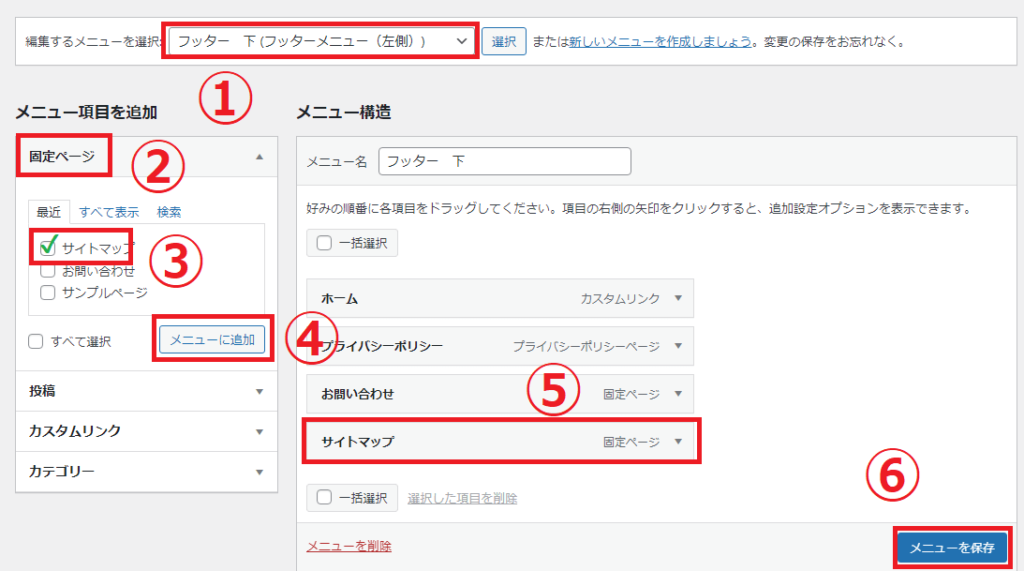
サイトマップの設置は、外観➡メニューへ移動
①表示したいメニューを選ぶ
②固定ベージ選択
③サイトマップにチェック
④メニューに追加をクリック
⑤追加と並び替えを確認
⑥メニュー保存をクリック

次にSimple Site Map Page設定です!
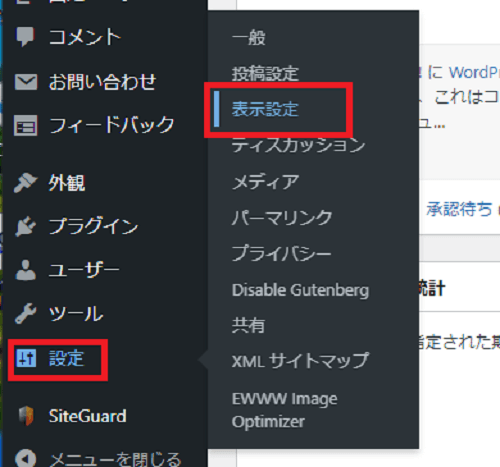
管理メニューの「設定」➡「表示設定」に移動します。

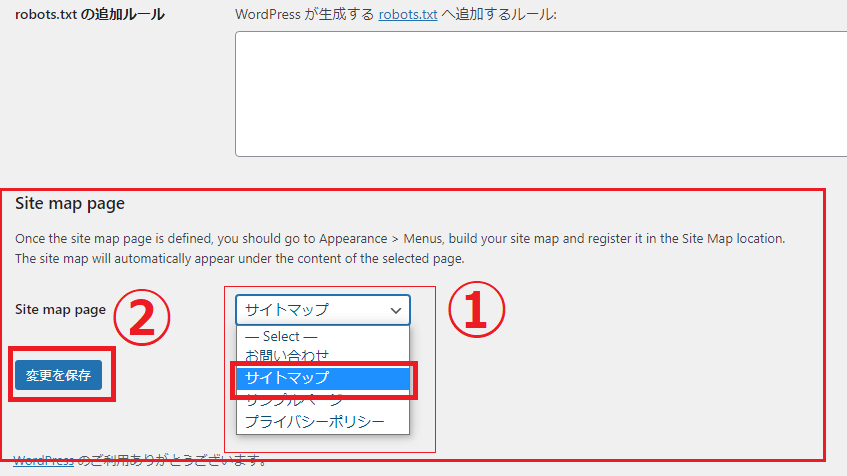
表示設定の下へ移動すると「Site map page」が追加されています。
①プルダウンメニューから「サイトマップ」を選択し、②設定保存

これは先ほど作った「サイトマップ」ベージです。
先に作っておかないとプルダウンメニューに「サイトマップ」は出てこないのです。
保存したらサイト確認です。



何もない所に設定後「サイトマップ」が表示されるようになりました。
(現在作成中なので少ないです)
このプラグイン「Simple Site Map Page」で、サイトマッププラグインを使用しているならどんなサイトにも「サイトマップページ」を設置できるようになります。
Googleにも訪問者にもうれしいサイトマップページの設置。
サイト的にもちょっと豪華になった気がしますw
簡単にできるサイトマップページ!設置してみてはいかがでしょう!!








 ーーーーーー
ーーーーーー










ディスカッション
コメント一覧
まだ、コメントがありません