Luxeritas(ルクセリタス)のAMP化と表示ページ設定

このサイト「wp-Study Room」は無料テーマのLuxeritas(ルクセリタス)を使用しています。
AMP化はとても簡単にできる仕様になっています。
Googleアドセンスの広告設定でも「サイトのAMP」の設定画面があります。
時代は「AMP」という事なんでしょうか?
AMPとはなんぞ?
「サイトをAMPにしました!」なんて記事が目に入りますが、そもそも「AMP(アンプ)」って何だという人のために(私もその一人)簡単に説明したいと思います。
今の時代はモバイル携帯端末からのサイト閲覧が多くなっています。
しかし、モバイル携帯端末にはワードプレスの通常のサイトは重いというかデーター量が多すぎる感じなのです。
そこで、google社とTwitter社の2社で「モバイル携帯等でセキュリティ強化や表示速度を大幅に上げるための機能」を共同で開発したのが「AMP(Accelerated Mobile Pages)」
簡単にいうと
「スマホでも早くて見やすく表示する物」
となります。
そんな良いモノなら設定しておいたほうがいいですよね!
Luxeritas(ルクセリタス)のAMP化設定
Luxeritas(ルクセリタス)のAMP化はとても簡単です。
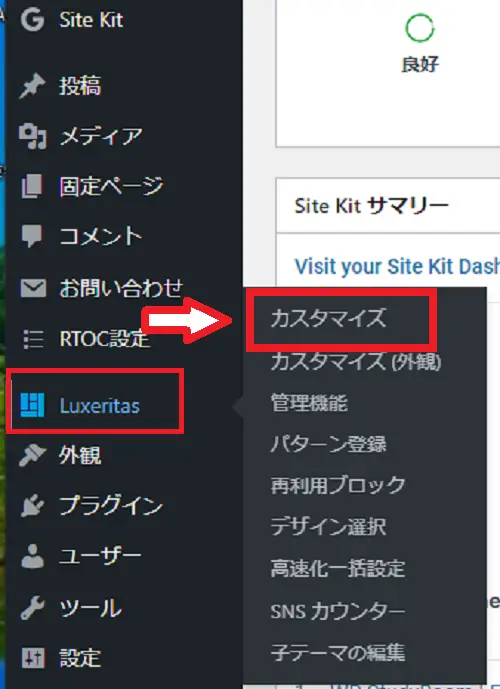
ワードプレスの管理画面からLuxeritasの「カスタマイズ」へ移動します。

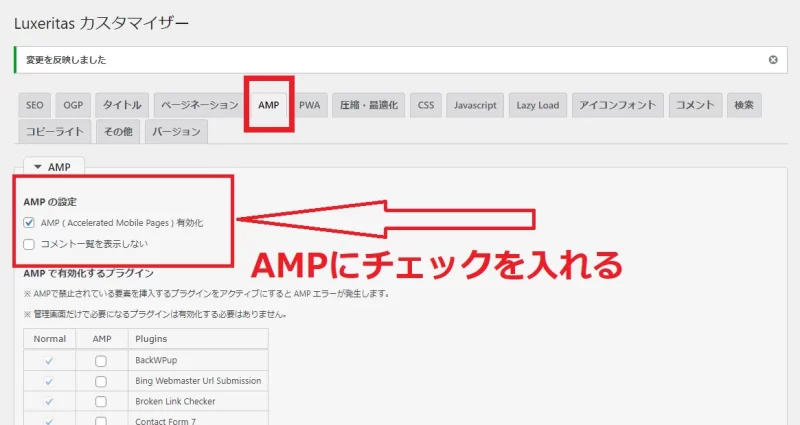
カスタマイズ画面で「AMP」をクリックし「AMPの設定」でチェックを入れて保存します。

これでサイトの設定は済みましたが、AMP表示されるベージを確認するとちょっと変になっています?
Luxeritas(ルクセリタス)のAMP化での表示ページ設定
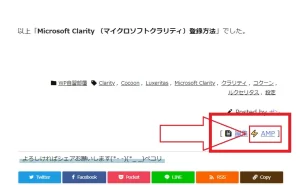
Luxeritas(ルクセリタス)でAMP化された表示ページを確認するのは簡単です。
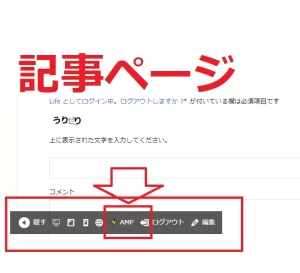
Luxeritas(ルクセリタス)で使っている「パターン(サイトデザイン)」で少し違いますが、AMP設定が済んでいるなら記事ページで「⚡AMP」が表示されいますので、クリックするとそのページのAMP化されたページを確認できると思います。


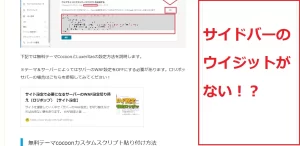
サイトを設定しAMP化だけだとサイドバーにウィジェットが何も表示されません。

??なんで??
それは「AMP用のサイドバー」にウィジェットを設定していないからです!!
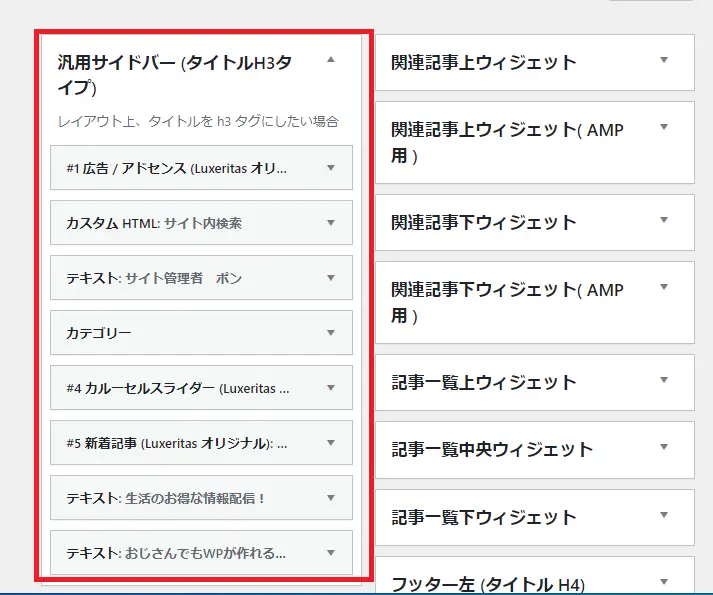
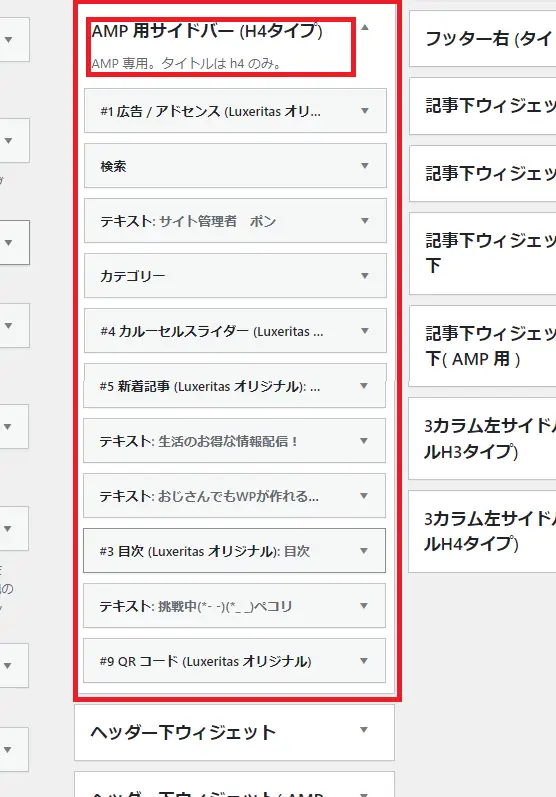
「AMPだから」と変えることはないので、通常と同じウィジェットを「AMP用サイドバー」に設置します。


※追従ウィジェットもプラスしています。
設定後、もう一度AMPページを確認するとサイドバーに設定したウィジェットが表示されていると思います。

これで、Luxeritas(ルクセリタス)のAMP化と表示ページのサイドバー設定は終了です。
AMPのメリット&デメリット
AMP化は今の時代なくてはならないものになっていますが、いいことがあれば反対に悪いこともあります。
AMP化のメリットとは
- 表示速度の改善
- 検索結果で上位表示の恩恵を受けやすくなる…かも
AMP化のデメリットとは
- 導入しているプラグインが動かなくなるものもある
- 問い合わせフォームやSNSシェアボタンが崩れることも
色々なプラグインがあるので、影響がある事も多々ありますし、その影響で表示されているテーマデザインが崩れることもあります。
まとめ
AMP化はもちろんデメリットもありますが、それ以上にモバイルに対応する事が今の時代大切だと思います。
Luxeritas(ルクセリタス)は無料テーマですが、容易にAMP化できる優れたテーマの一つだと思います。
AMP化と設定をしっかりして、いいサイトにを目指しましょう!
以上「Luxeritas(ルクセリタス)のAMP化と表示ページ設定」でした。










 ーーーーーー
ーーーーーー










ディスカッション
コメント一覧
まだ、コメントがありません