PEKOSTEP【ペコステップ】で透過PNG 画像を作れる!どう使う?

画像加工は色々なツールやサイトがありますが、可視化画像となると貼り付け画像は可視化に出来ますが、保存は「可視化が失われます」となってしまい、保存画像自体は可視化と言うと限られてしまうかもしれません。
そこで紹介するサイトは「色を指定して可視化できる」という優れものなんです!
可視化画像ってなに?
可視化とはワードプレスでのサイト作成で言うと「画像だけを表示する」方法。
画像を保存しているフォルダーをみると文字や写真があると思います。
この中でもサイトロゴを見てみると丸いロゴだけがあるように見えますが、実際色が違う所に置いてみると

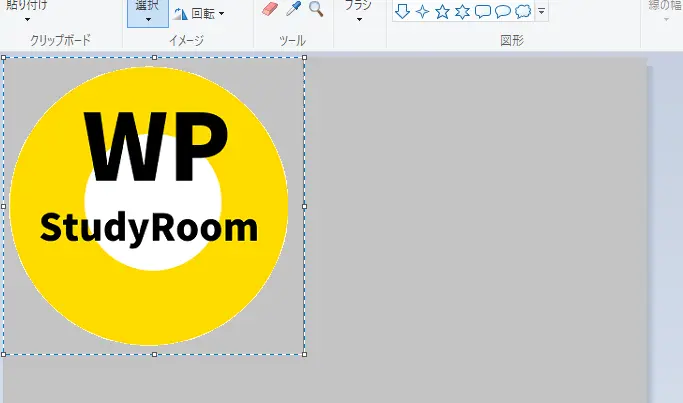
四角い画像の中にロゴがありますが、この○ロゴ以外を可視化してみます。

どうでしょうか?
これならテーマを変更したりテーマカラーを変更してもロゴは対応可能ですよね。
ペイントでも可視(透明の選択)は出来ますが、外枠が白ならすべての白が可視化されてしまいます。
その為に今回の作業は消したいところを赤に変更し赤を消すと言う作業をしています。

そんな可視化画像に加工変更してくれるサイトがPEKOSTEP【ペコステップ】です。
結構使えるPEKOSTEP【ペコステップ】
PEKOSTEP【ペコステップ】は画像加工サイトなのですが、可視化加工が出来るので度々使用しています。

画像をファイルを指定したり、ドロップ&ペーストで加工が始まります。
使用方法も丁寧なので、私と同じ初心者さんも簡単に作業できると思います。
色々いじってみましたww
可視化効果プラスで画像加工
気に入っている点は「指定した色だけを可視化してくれる」ところでサイトのロゴ作成などに便利ですが、こんな使い方もあります。

元画像ですが、「マスクの色を変えたいな」と考えたら

マスクの色だけ可視化します。

ペイントに貼り付け好みの色を塗ります。

これで2種類の画像ができました。
下の画像は3つの画像を組み合わせて作っていますが、可視化に出来るから作れる画像です。

何個かの例を紹介しましたが、使い方次第ではもっと便利なことが出来ると思います。
加工画像はPNG形式で行いますが、保存後Googleの画像圧縮ツール「Squoosh」でWepb変換もできます。
まずはロゴ作成から始めて見てはいかがでしょうか!












 ーーーーーー
ーーーーーー









ディスカッション
コメント一覧
まだ、コメントがありません