画像編集と加工 ペイント作業と画像加工サイトを紹介!【WP自習部屋】

画像は多くのサイトでも重要なアイテムの一つになりますが、サイトのパフォーマンス(表示スピード)にも影響してきます。
画像をオリジナルに加工し軽量にすることで、軽く読みやすい記事を作っていく必要があります。
今回はそんな「画像編集」を助けてくれるペイントの操作方法と、オリジナルの画像に加工するサイト、画像を軽くしてくれるサイトを紹介してみようと思います。
ペイントの画像編集
前回Windowsアクセサリーを「タスクバー」に表示する方法をお伝えしました。
Windowsアクセサリーの中でサイト作成に必要になってくるのが「ペイント」
画像の加工や大きさやファイル形式も簡単に変更できます。
今回はペイントの画像加工で必要最低限の作業の解説をしていこうと思います。
画像の加工 画像の選択
加工する画像は画像無料サイトや自分のスマホなどから保存フォルダで保存している加工したいファイルを右クリックします。
メニューが表示されますので「ブログラムから開く」にカソールを合わせると次のメニューが表示されます。
その中に「ペイント」がありますのでクリックでペイント加工画面が開きます。

もう一つの方法はサイト等で加工したい画像にカソールを合わせて右クリックしメニューの中の「画像を保存」をクリックし、ペイントを起動させペイント加工メニュー左にある「貼り付け」をクリックすると指定した画像が加工画面に表示されます。

また貼り付けの▼の部分をクリックして「ファイルから貼り付け」でも画像をファイルから選択貼り付けできます。

画像の加工 サイズ変更
加工したい画像のサイズを変更するのは加工メニュータブ(ペイント画面の一番上に並んでいるメニュー)から「サイズ変更」をクリック
変更の方法が「パーセント」と「ピクセル」があります。

サイト表示の説明などは「ピクセル」が多いので、ピクセルで合わせた変更がいいと思います。
サイズ変更の「画像の傾き」は画像自体を傾けた表示に変更します。

画像の編集を誤った場合には直前の作業に戻ることができます。

画像の加工 ツール
メニュー内のツールは鉛筆・塗りつぶし・テキスト・消しゴム・色の選択・拡大鏡があります。

鉛筆:鉛筆や「ブラシ」を選択で線の選択ができます
塗りつぶし:枠内を指定の色にします
テキスト:画像に文字を書き込みます
消しゴム:余分な部分を消去します
色の選択:色が選べますがメニュー右にある「カラーパレット」の方が使いやすいです
拡大鏡:画像を拡大しますが画面右下の画面%で拡大縮小できます

画像の加工 図形
色々な図形で 大きさ・線の太さ・筆記の種類・カラーを組み合わせて色々な図形を画像にプラスできます


画像の加工 保存
加工した画像はメニュー左の「ファイル」をクリックし「名前を付けて保存」
この時点で保存するファイル形式(PNG、JPEGなど)の指定して保存できます。(指定しない場合は元画像の形式で保存します)

保存する場合は分りやすい名前で
名前を変えて加工した画像を複数で保存できます。

画像加工サイト
Windowsアクセサリーのペイントは画像加工に重宝しますが、最低限の機能です。
その為に、画像加工サイトを使って加工することも少なくありません。
私が使用している画像加工サイトは「バナー工房」
このサイトは加工したい画像をアップし文字入れや画像の色の変更、枠フレームの追加や画像の色々な効果を画像に追加できます。
キャッチアップ画像用に文字を入れるなどオリジナルの画像が作れるのでとても便利です。
画像加工後の圧縮
画像表示記事は分りやすく、見栄えもよくなりますので出来るなら画像を表示したいのですが、記事冒頭で説明してますが「画像は表示するのに重いのでスピードが落ちる」とデメリットもあります。
そのデメリットを画像を圧縮して軽くすることで最小限にすることができます。
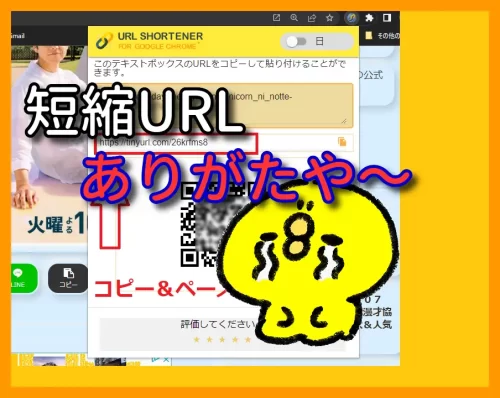
その有名な画像圧縮サイト「TinyPNG」
使用方法はとても簡単で圧縮したい画像を「クリック&ドロップ(右クリックを押したまま置きたいところでボタンを離す)」で簡単に圧縮してくれてそのファイルをダウンロードするだけで画像によっては70%程も軽量できます。
画像加工 まとめ
画像は見た目や、説明するときにはどうしても必要になってきてしまいます。
画像を加工して説明個所に印を記載したり、説明文を入れると言った画像加工は必要になってきてしまいます。
その画像を多く使いたいと言うときには、画像を圧縮してサイトに負担を掛けないようにした作業も必要になってきます。
画像加工➡画像圧縮そしてサイト表示画像の設定は「WebPへ変換」することで快適なサイト作成をしていきましょう。











 ーーーーーー
ーーーーーー








ディスカッション
コメント一覧
まだ、コメントがありません